Atomは、画面を見ながらコードを書き換えることができる便利なエディタです。
使ってみた感想やうまくいかなかったことは追記していきます。簡単な編集なら、とても見やすく使いやすそうだったので紹介します。
Atomは、ワードプレスのプラグインのように、使いたいツール(パッケージ)をインストールして使用します。初期状態だと、英語画面でプレビュー画面もありません。
この記事は、インストールしてから日本語画面&プレビュー画面を設定し作業しやすくする環境までを忘れないようにメモしています。
自分のメモが誰かのお役に立てれば幸いですが、初心者ですので思い違いなどあるかもしれません。ミスに気づいたら随時訂正していきます。もし、誤りなどありましたらぜひ教えてください。

- ステップ1:Atomダウンロード
- ステップ2:日本語に設定 welcome guideから設定
- ステップ3:htmlプレビュー画面で見られようにする設定
- ステップ4:プレビュー画面を見ながら編集する
- おまけ:ツールバーからインストール画面にたどり着く方法
- おわりに
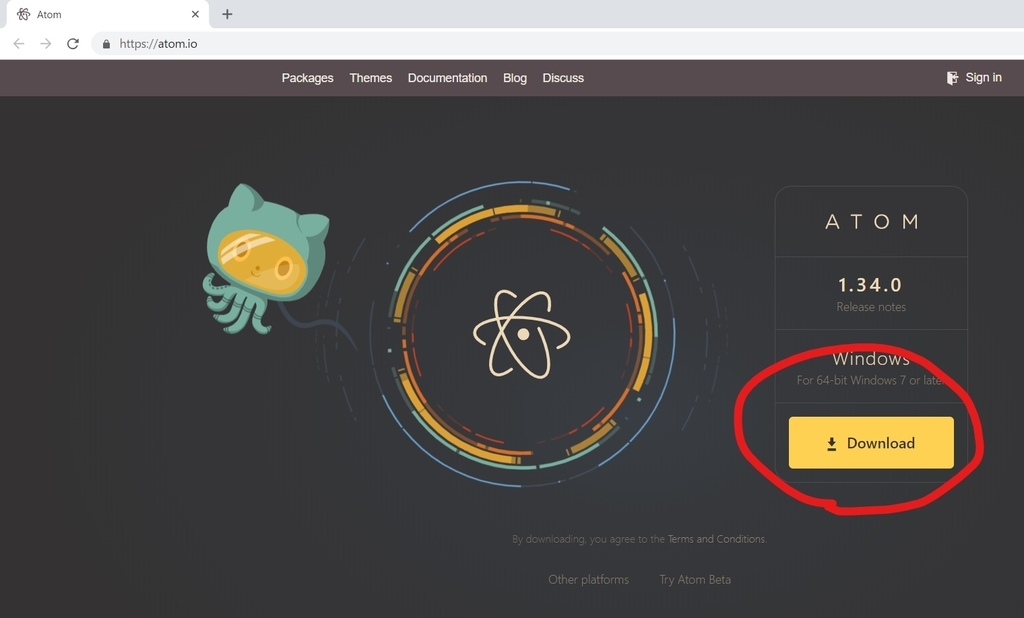
ステップ1:Atomダウンロード

解凍してインストール。PC上のアイコンはこんな感じ

ステップ2:日本語に設定 welcome guideから設定
デフォルトのままだと英語でちょっと面倒くさいので日本語の設定にします。
今回は、syonさんが作った「japanese-menu」というパッケージを使用します。
*スクショは、英語の状態で撮るのを忘れました。日本語のままです。すいません。
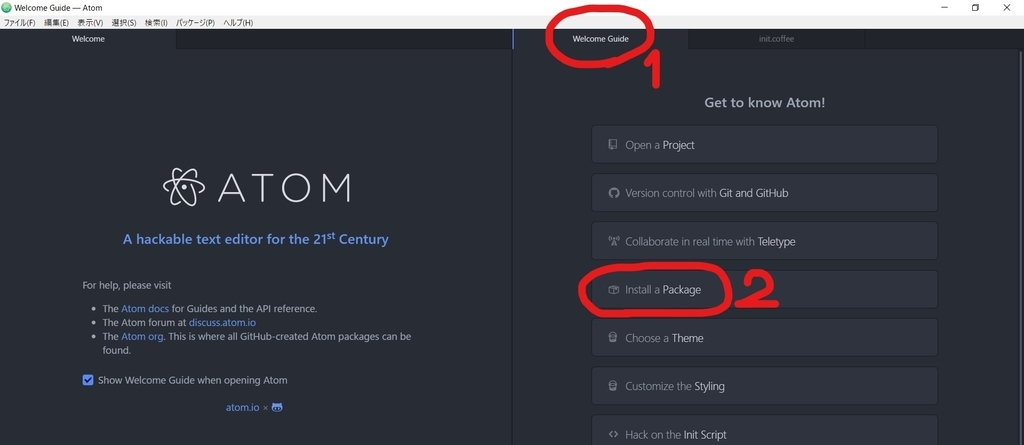
▼ツールバー下のWelcomeGuide→「Install a Package」をクリック。

▼”Open Installer”をクリック

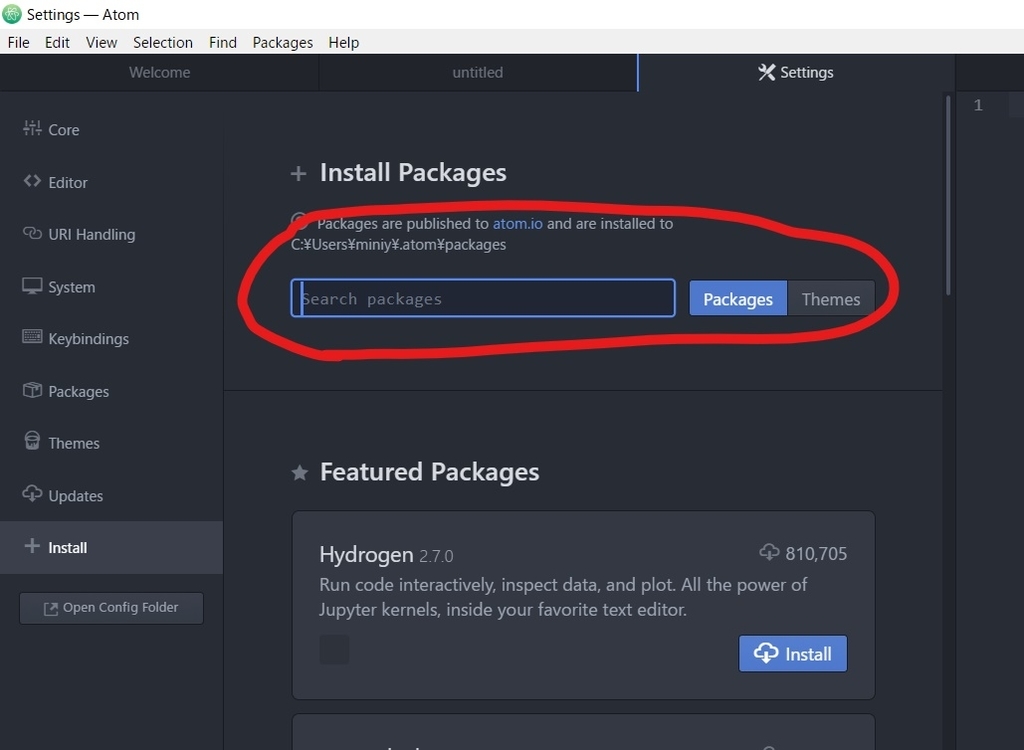
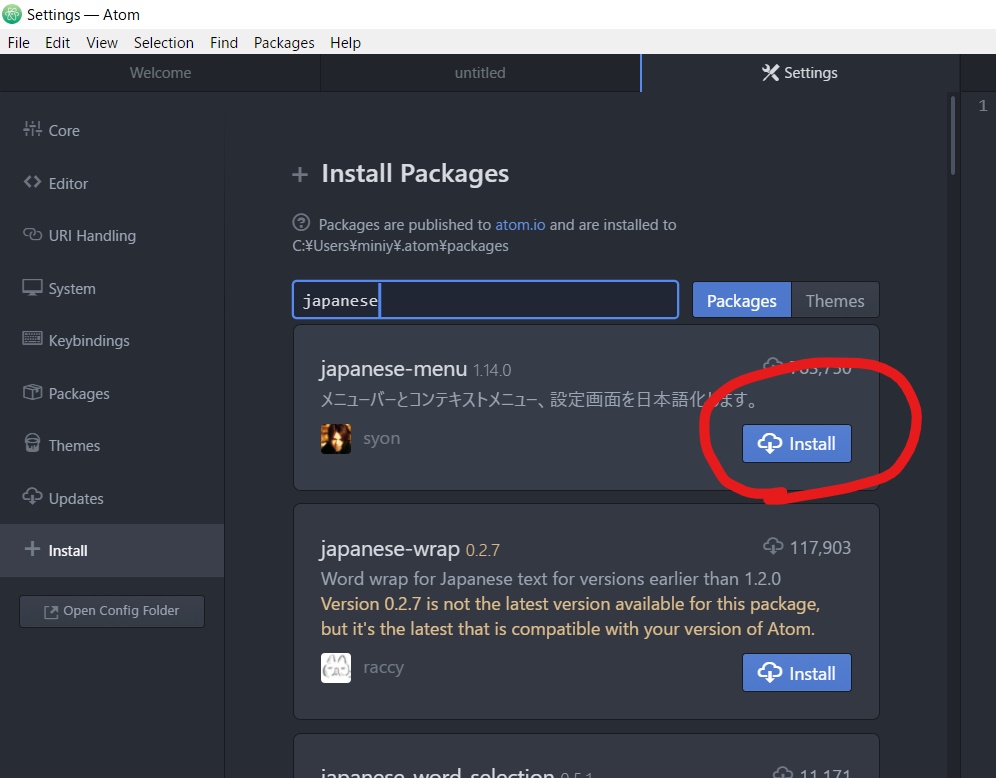
▼Install Packagees→「japanese-menu」と入力→Packagesボタンをクリック。

▼installボタンをクリック。今のところこちらのパッケージでサクサク問題なく使えています。

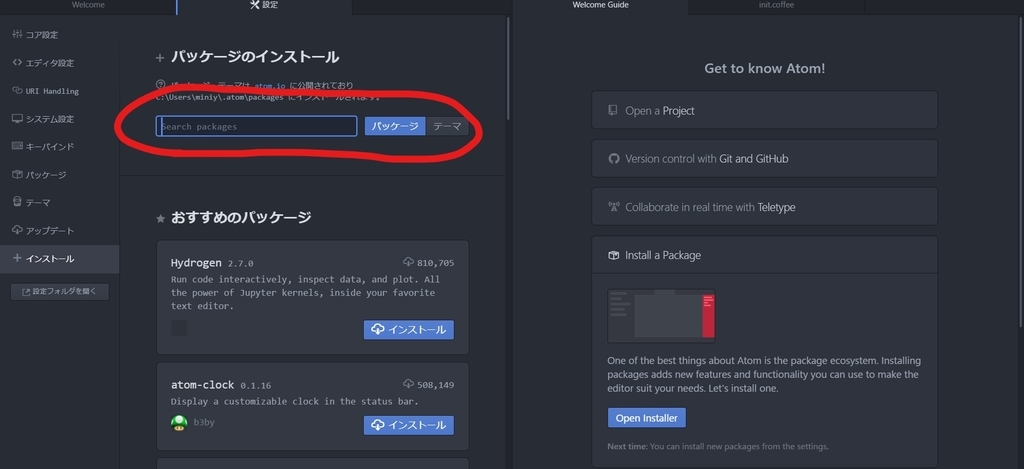
▼インストールするとこんな感じ。一気に日本語に変わりました。すごい。

ステップ3:htmlプレビュー画面で見られようにする設定
このままだと、ソースしか見られないので、プレビュー画面で確認できるように設定します。
今回は、harsmkさんが作った「atom-html-preview」というパッケージを使います。
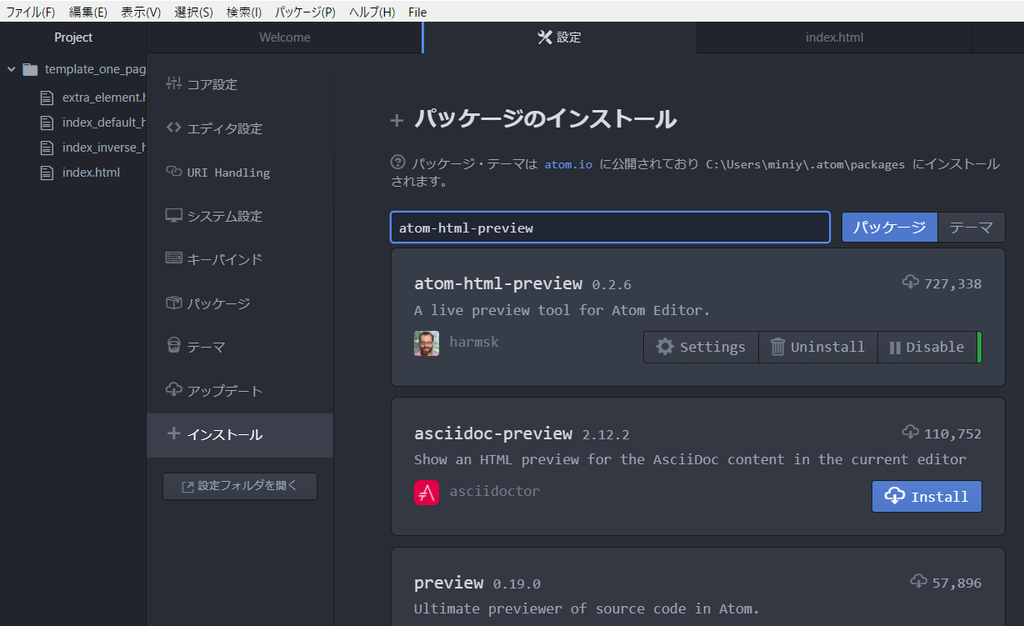
▼日本語設定と同じように、パッケージのインストール画面を開く

パッケージ窓に、「atom-html-preview」 と入力。
harsmkさんが作ったパッケージが現れるはず。
そのパッケージのインストールボタンをクリック
*スクショ撮り忘れました。
▼インストールボタンを押すとこんな感じ

ステップ4:プレビュー画面を見ながら編集する
設定が終了しました。ようやく編集作業に入ります。
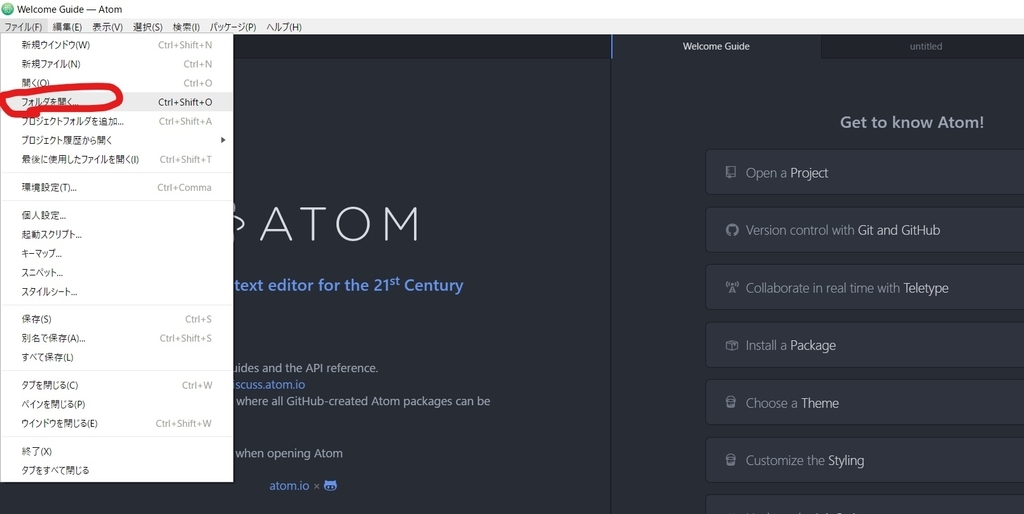
▼ファイル→フォルダを開く

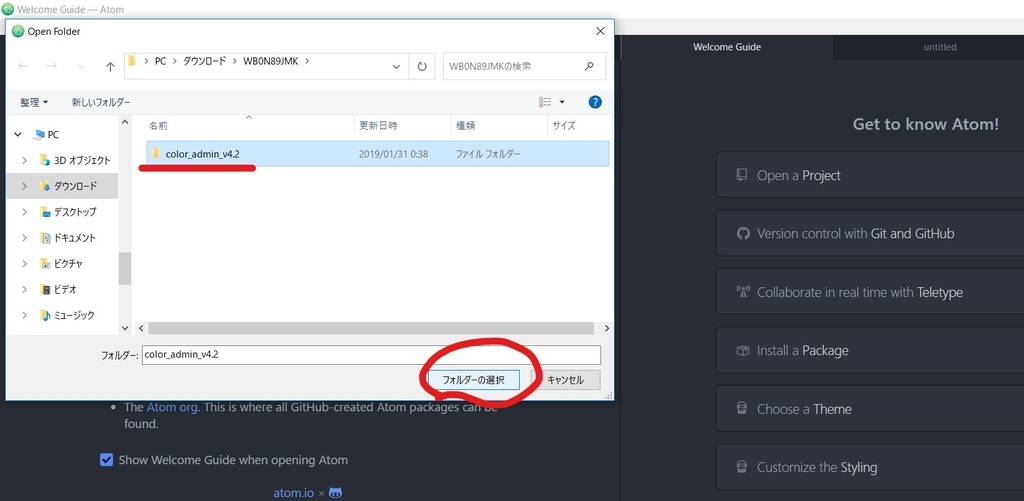
▼編集したいhtmlが入っているフォルダをPCの中から選択する。

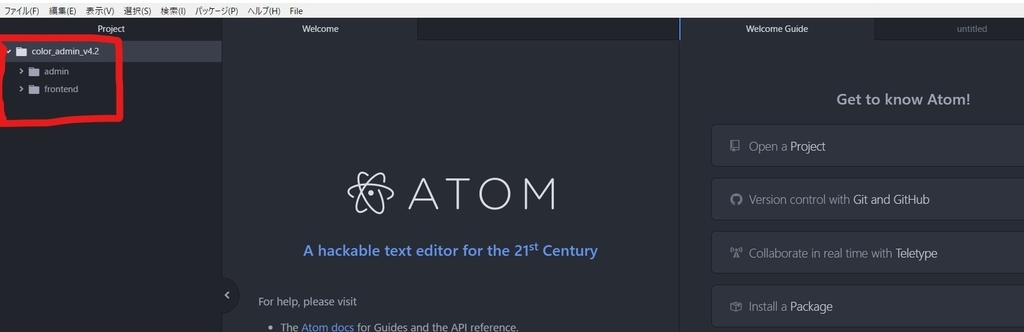
▼一番左側に、該当するフォルダが現れました。

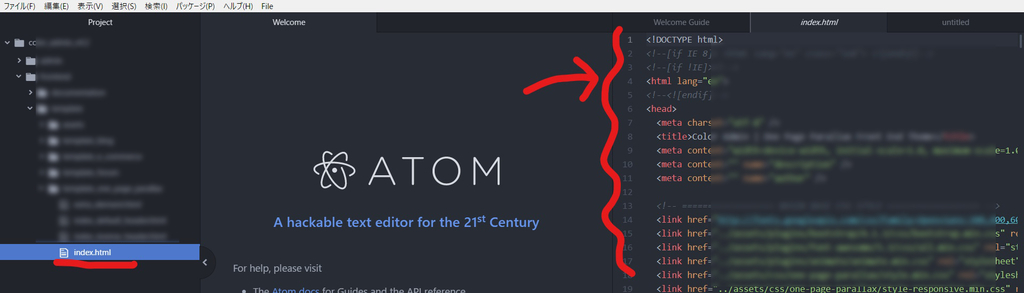
▼編集したいhtmlページを探してクリック。すると、ソースが現れる

▼htmlソース上で右クリック→Preview HTML
*atom-html-previewのパッケージがインストールされていないと、この項目は現れません。
*Welcome画面は邪魔だったので、一番右端に移動させています。

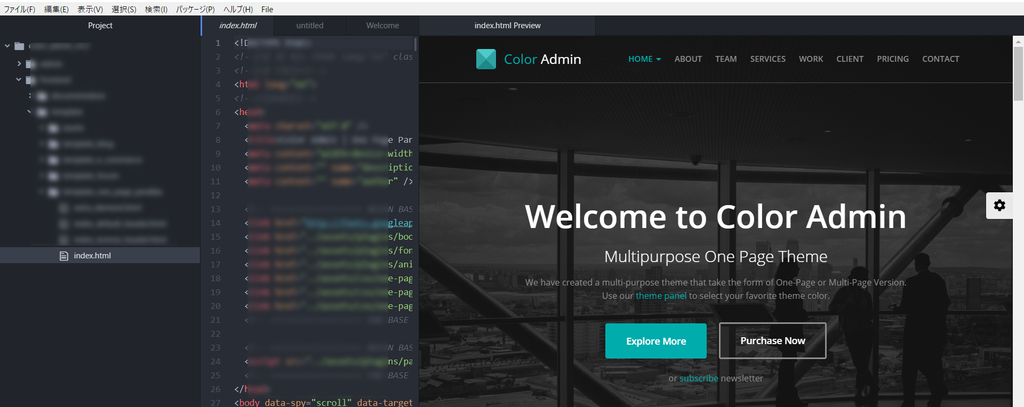
▼こんな感じでソースとプレビュー画面が現れて作業しやすくなります。

おまけ:ツールバーからインストール画面にたどり着く方法
最初welcome guideを消してしまって、パッケージのインストール画面にたどり着くのに苦労しました。ツールバーからもインストール画面にいけるのでそれも記録しておきます。
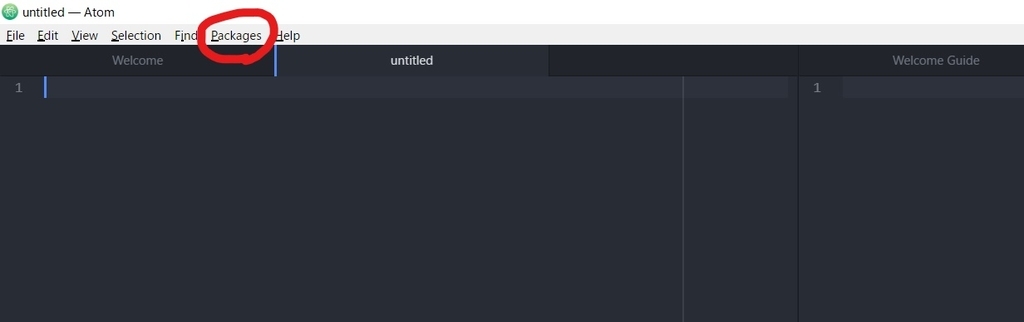
▼よく分からなくて、最初こんな感じになって焦りました。"Packages"をクリック。

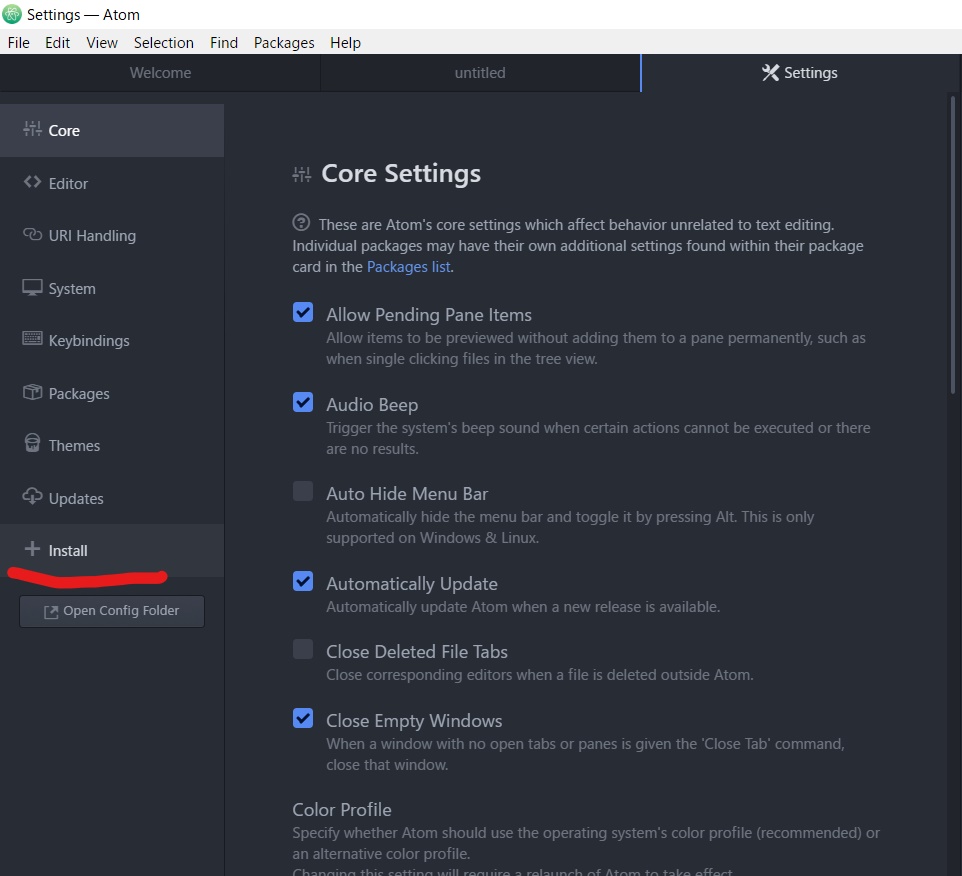
▼Packages→SettingsView →Open

▼Install ボタンをクリック

▼パッケージのインストール窓が登場

ここにたどり着くまでに結構な時間を費やしてしまった。
おわりに
Atomの使い方について参考にさせていただいた記事を紹介します。
私の記事では最低限の日本語対応しか書いていませんが、▼こちらの記事ではもっと詳しく書かれています。ぜひ一読されると良いかと思います。
でも、
Atomで作業し始めてから、Adobe Bracketsを見つけてしまいました。あああ。
この記事読んでると、Brackets使いたくなっちゃう。